

Active GUI element
Static GUI element
Code
WPS object
File/Path
Command line
Entry-field content
[Key combination]
Writing articles with NVU
Adding style the easy way
 Christian Hennecke is the Editor in Chief of the VOICE Newsletter. While being a geographer originally, he runs an IT consulting and service company.
Christian Hennecke is the Editor in Chief of the VOICE Newsletter. While being a geographer originally, he runs an IT consulting and service company.
With the migration to XHTML and CSS, older WYSIWYG editors like Homepage Publisher cannot be used to edit articles for the VOICE Newsletter any more. Authors who don't want to use a text editor have to look for an alternative that supports at least HTML 4 and CSS. NVU is such an alternative and offers easy editing by applying styles like one would assign formatting templates in a word processor. This article goes through the steps of preparing an article according to the author guidelines of the VOICE Newsletter.
Please note that while much is dealt with in great detail, it would be beyond the scope of this article to introduce each and every new style. A description of all available styles and their usage is available in our author guidelines.
Setting up the environment
Before we can start, we have to set up a working environment.
Required software
First of all, download the following:
Required:
- NVU, the editor itself, including any fixes that might have been released
- author package, includes everything else you need to start editing
Optional but recommended:
- Spell-check dictionaries, follow the instructions for Mozilla Thunderbird
NsmConText extension, provides additional editing tools.
Make sure that you download version 0.2.5 of the NsmContext extension. In later versions, the developer has removed several features. They still can be added by installing two new extensions by the same developer called HandCoder and KaZcades but the setup will be different from what is described here.
Optional:
- HTML Tidy, a HTML code checker and formatter
- Language package, localisation package for NVU that changes the menu items to your preferred language
Installation
To install NVU, extract the corresponding ZIP archive into your application directory. This creates an nvu subdirectory. Open the nvu directory and create a WPS object for nvu.exe.
Create a directory where you want to store your article and extract the author package to it.
If you want to install any dictionaries, extensions, or language packs, start NVU and select File > Open file. Change to the directory where you downloaded the files. Select the desired package and follow the instructions.
Alternatively, you can open the extensions manager by selecting Tools > Extensions. Then drag the package you want to install and drop it on the extension manager.
Repeat the above for all packages you want to install.
If you installed a language pack, you need to tell NVU which language you want it to use. Open the properties notebook of the NVU object and type the following into the Parameter entry-field:
-contentLocale <locale> -UILocale <locale>
The parameter locale is a five character language code like the one specified in the LANG environment variable in CONFIG.SYS, with a hyphen as separator instead of an underscore. So, to use an installed German language pack, you would specify:
-contentLocale de-DE -UILocale de-DE
To install HTML Tidy, extract the archive to a temporary directory and move the executables to a directory in your PATH. Note that different versions of HTML Tidy may require different emx DLLs. Consult the README file for details. HTML Tidy offers many configuration options. As a start, create a plain text file called .tidyrc in your HOME directory with the content shown in figure 1 below. If you don't have a HOME directory yet, create a directory where applications can store their settings, e.g., x:\home. Add a corresponding statement to CONFIG.SYS:
SET HOME=x:\home
// HTML Tidy configuration file break-before-br: no drop-proprietary-attributes: yes drop-empty-paras: yes enclose-block-text: yes enclose-text: yes logical-emphasis: yes indent: auto literal-attributes: yes numeric-entities: no quote-marks: yes tidy-mark: no wrap: 120
General configuration
Now, we need to set a few options. Start NVU, select Tools > Preferences. On the
General tab, make sure that the option Use CSS instead of
HTML elements and attributes is checked. Then, go to the New Page Settings
page. Enter your name into the Author entry field. Make sure that the Character set entry field in the group Internationalization
states ISO-8859-1. In the Markup group of the
Advanced page, choose the XHTML 1 language and
Strict DTD. Also make sure that Return in a paragraph always
creates a new paragraph is checked. If you want to have the spell checker detect errors in the background, you
may want to enable Underline misspelled words.
Confirm the changes by pressing OK.
If you installed the NsmContext extension, open its setup dialog by selecting Tools >
NsmContext.... On the Options page, you can define several external helper
applications for editing HTML, CSS, images, and media. A button to display the currently edited file in an external
browser can be added by selecting Add browser preview in the Context menus group. (This browser has to be defined on the Launchy page.)
The most helpful features of NsmContext, however, are its modifications to the status line. With all options in the
Struct toolbar group enabled, NVU will provide more detailed information about the file
structure. But more to that later.
NsmContext can also integrate HTML Tidy. On the Tidy page, enter the fully qualified
path of the tidy.exe file into the Path to EXE entry
field, or use the button to the right to use a file open dialog. In the entry field Arguments, replace any existing entries with -config %HOME%\.tidyrc -latin1 where
%HOME% picks up the fully qualified path of your HOME directory from the SET HOME=
statement in CONFIG.SYS.
Confirm the changes by pressing OK.
The interface

Fig. 2: Tooltip with help for Image button
Most of NVU's user interface elements offer tool-tips, i.e., if you position the mouse cursor over a button and wait a bit, a short help text will appear (see figure 2). In addition, most parts of the program window have their own pop-up menu.
Site manager
NVU comes with a neat tool called the site manager. To display it in the side bar, press [F9]. The site manager allows the user to quickly access as well as manipulate files and folders of a web site that is stored locally on your harddrive or on a remote FTP server. The NsmContext extension also adds some functionality via a pop-up menu.

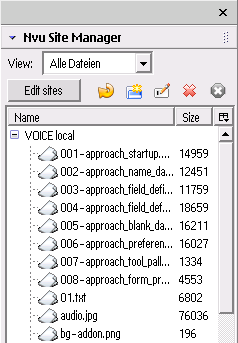
Fig. 3: The site manager
Right now, your site manager window will be empty. Press Edit sites to open the
Publish Settings dialog. To add the directory where you extracted the author package
as a site, do the following: Enter something like VOICE local into the Site Name entry field. For locally stored sites, it doesn't really matter what you enter as
HTTP address of your homepage, any valid URL should do. Next, we need to specify a
Publishing address. Press Select directory and use
the dialog to select the directory where you extracted the author package. Finally, press the New Site button on the left and the new site should appear in the list above.
Close the dialog by pressing OK.
The previously empty part of the site manager should now display a plus symbol with the site name you entered before to the right. If you click on the plus sign, the author package's directory structure should become visible as you can see in figure 3. You can now use the View combo box to restrict the display to certain types of files, and the icons below it to manipulate files and folders.
In the site manager, files can be opened with a double-click. Try it, and double-click on the file tutorial.html. The file is loaded and displayed to the right.
File display window
You may have noticed that there is a tab and a close button similar to those of Firefox at the top of the file display window. Before loading the file, the tab said (Untitled). That should have changed to Writing articles with NVU. Like Firefox, NVU is capable of working with several open files at once. The user can switch between them by clicking on the corresponding tabs. A pop-up menu is available for tab manipulation.

Fig. 4: Display and edit mode selector tabs
At the moment, the file display window shows the tutorial very much like it would look in a browser. Did you notice the yellow icon at the top left? NVU offers different modes for displaying and editing a file, and they can be selected by clicking on the tabs below the file display window as shown in figure 4. The Normal mode is a nearly WYSIWYG-like mode. The only difference to a browser display is that it also shows icons for invisible parts of the file. In HTML Tags mode, this is done for all HTML tags. This particular mode helps to get a quick overview of the file's structure without clutter due to attributes and the like. In contrast to that, the Source mode displays the full HTML source code with syntax-highlighting, i.e., the code is displayed with different colors to improve readability. If you need to check if NVU has made some mistake and generated code you don't want, this is the place to find it. This mode also provides more control. More experienced users will find that some things can be done faster here than via the related dialogs. Finally, the Preview mode can be used to view the file as — an earlier version of — Mozilla would display it.
Try to switch back and forth between the different modes to see how the elements in the display are related.
Tool bars
NVU has two toolbars, that provide shortcuts for menu items of the pull-down menu. The composition toolbar, which is located directly below the pull-down menu, contains some items from the Insert menu, while the format toolbar (see figure 5) contains items from the Format menu.

Fig. 5: The format toolbar
The tool bar buttons not only allow the application of tags and styles but also reflect the current status at the cursor position as commonly done in word processors. Try it and position the cursor somewhere in the text and you will see the tool bars update accordingly.
Status bar
At the very bottom of the NVU window, you can see the status bar. This is one of the most important tools for handling styles in NVU. It always displays the nesting of HTML elements for the current cursor position starting with the <body> tag. Generally, the styles of one element are inherited by all elements contained therein, so the element "path" that the status bar displays helps to understand which styles actually apply. If you have installed the NsmContext extension, the status bar also displays any CSS classes or IDs that are applied to a an element, and tool tips can provide even more information.

Fig. 6: Status bar with tag hierarchy (NsmContext-enabled)
Try it and position the cursor in headers, emphasized text, and boxes and you will see how the status bar updates
accordingly. If you position the cursor in the XHTML
acronym in the introductory paragraph of this
article, you will see <body> <p> <acronym> in the standard status
bar, and <body> <p class="bSummary"> <acronym> in the
NsmContext-enabled status bar as shown in figure 6. If you position the mouse pointer over <acronym>, you can even see the title attribute's content displayed in a tool tip.
The status bar is not only a means of information but also a tool for selecting elements and applying styles. If you move the mouse pointer over a tag in the status bar, it changes to a push button. Pressing the button selects the whole element. In addition, you can invoke a pop-up menu by pressing the right mouse button, which lets you edit the element and change styles and IDs.
Preparing an article
We will now go through the actual process of preparing this very article for submission. You can always look at this file to see the desired result.
The article itself
First of all, we need to load the raw article file. Double-click on tutorial_raw.html in the site manager. If you switch to Source mode, you can see that this file just contains the raw text paragraphs.
Let's switch back to Normal mode and take a look at the text. The first two paragraphs apparently contain the article title, subtitle and information about the author. The third paragraph provides an introduction to the article, the rest looks like a howto. Different types of lists have been used, even nested ones judging from the changes in numbering. There is also text that looks like file names, object names, GUI elements, code and commands.
Before we start editing, we save the file under a different name so we can get back to the original in case of problems. Choose File > Save as..., type tutorial_1.html into the File name entry-field and press OK.
- The title and author information will be part of the article header that is created automatically, so we leave it like it is for now.
- The introduction is an important part of an article and we want to emphasize this. Use the mouse to select the paragraph, then apply the style bSummary by selecting it from the leftmost combo box in the lower format toolbar, henceforth called styles list. If you move the text cursor, you will see that the appearance of the paragraph has changed to a bold, dark-orange style.
- The introductory paragraph contain several abbreviations and acronyms. It is good practise to provide an explanation of what an abbreviation or acronym means at its first occurence. XHTML has two special tags for this purpose but only one of them is supported by common browsers. Mark "XHTML" and select Format > Text Style > Acronym. The abbreviation is now marked with a dotted border but lacks further information. Take a look at the status bar. It should say <body> <p class="bSummary"> <acronym>. Right-click on <acronym> and select Advanced Properties. To provide the meaning of an abbreviation with the tag, we have to add the correct attribute. Select title from the Attribute drop-down list and type eXtended Hypertext Markup Language into the Value entry field. If you change to Preview mode and move the mouse pointer over "XHTML," you can see a tooltip displaying what you just entered. Repeat these steps for the other abbreviations.
- Apparently, the next line "Setting up the environment" is the heading of a chapter. There haven't been any other headings so far, so this is must be a top-level heading. However, the first level is reserved for the article title. So, move the text cursor into the line and select Heading 2 from the drop-down list in the upper format toolbar, henceforth called format list.
- The second next line is another heading but belongs to the "Setting up the environment" chapter. So, move the text cursor into the line and select Heading 3 from the format list.
- The two paragraphs below "Required" look like an unordered or bulleted list. To make them just that,
remove the leading spaces and asterisks, mark the two paragraphs, and press the bulleted list button in the upper
format toolbar.
The list items of the bulleted list contain URLs for file downloads. Of course, the reader should be able to get the file with a mouse click. Mark the URL without the angle brackets and select Edit > Cut. Then double-click on descriptions and select Link from the insertion toolbar. Insert the URL into the Link Location entry field by selecting Edit > Paste. Press OK to close the dialog. Remove the remaining space and angle bracket to the right of the link. Repeat these steps for the following two lists below "Optional but recommended" and "Optional." - The next line again marks another section of the "Setting up the environment" chapter. Move the text cursor into the line and select Heading 3 from the drop-down list in the upper format toolbar.
- The next paragraph contains names of files/directories and a WPS object. The first lower-case "nvu" is the name of a directory, i.e., a part of the file system. Mark it and select iFile from the styles list. Do the same for "nvu.exe." The second lower-case "nvu" describes the WPS folder that corresponds to the directory, however. To indicate this, mark "nvu" and select iObject.
- The second next paragraph instructs you to select a menu item. Selecting a menu item causes further action, it is not just descriptive like a dialog title. Because of this, we call it an active GUI element. Mark the text and select iGuiActive from the styles list.
-
Judging from the content of the next paragraph, the reader may not be able to continue with the installation if he does not follow the advice. To emphasize this important information, we change the tag and apply a special style. Mark the paragraph by placing the cursor inside it and pressing the paragraph tag button in the status line. Then select Generic container (div) from the format list and bCaution from the styles list.
The generic container is a block-level element that can both contain other block-level elements and be included in block-level elements. Because of this nature, you should always use the status bar to select it or block -level elements you want to turn into a generic container via the status bar. - The second next paragraph again contains abbreviations and file names. It's the first occurance of
"DLL," so you may want to apply the tag and use "Dynamic Link Library" as the title. Otherwise,
proceed as described above.
In the paragraph, "PATH" and "HOME" are mentioned, both of which are environment variables. Mark them and select Format > Text Style > Variable. -
Next up, we have a file listing with a caption at the top. Mark the paragraph with the caption taking the above note regarding generic containers into account. Select Generic container (div) from the format list and bHeader from the styles list. File content should always be displayed as entered so one can easily copy it to an article. Mark it and select Preformat from the format list and bFileContent from the styles list.
Changing any existing text to preformatted text may cause every line to be converted separately or insert unwanted extra line breaks. To convert a block of text as a whole, cut it to the clipboard, create a new paragraph, and change that paragraph to preformatted text. Then place the cursor inside and select Edit > Paste without formatting. - In the next section, proceed as described above for the heading, file names, variables, and menu items. If you
look more closely at the text, you will see names of dialog pages and groups. While part of the GUI, they are used
to organize the display of information and don't generate actions. Because of this, we call them static GUI
elements. Mark "General" and select iGuiStatic from the styles list.
Do the same for the other static GUI element names.
Another new element is the content of entry-fields, i.e., something the user has to type in - "ISO-8859-1" and "-config %HOME%\.tidyrc -latin1" in this case. Mark these and select iEntryfield from the styles list.
Did you notice the line breaks inside of the paragraphs? While paragraphs are created by pressing [Enter] or using the format list, these have to be created by pressing [Shift-Enter] inside of a block-level element. - In the next chapter, called "The interface," proceed as described above for the known elements.
- An image is worth more than a 1000 words. It would be a good idea to show the reader what the tooltip help looks like. Mark the first paragraph of the chapter, and choose Generic container (div) from the format toolbar. Now place the cursor at the beginning of the line and press the image button in the composition toolbar. In the Image properties dialog, press Choose file..., go to the directory where the tutorial is located and select nvu_tooltip.png. To provide an alternate text for the image, ensure that the Alternate text radio button is selected and type Tooltip with help for Image button into the entry-field. Confirm your choices by pressing OK. The image caption is already there but should be located below the image. Press [Shift-Enter] to insert a line break. Last, we need to specify where the image should be displayed - on its own line, or floating on the left or right. We want it to float on the right side, so select the container by pressing its tag in the status bar. Then, choose bImageRight from the styles list.
- The first sentence of the "Site manager" section introduces the term "site manager."
It is good practise to slightly emphasize new terms upon their first occurence. Select the text and press the
emphasize button in the lower format toolbar.
The second sentence tells the reader how to toggle the display of the site manager via pressing a key combination. These are marked by enclosing the key in square brackets and applying a special tag/style to the whole thing. Unfortunately, NVU doesn't offer the corresponding XHTML tag yet, so we have to mark the text and choose iKeyboard from the styles list.
An image of the site manager would do well here. Mark the second paragraph and proceed as described for the other image above but choose the image file nvu_sitemanager.png and enter The site manager as alternate text. We'll have this one float on the left side, so apply the style bImageLeft. -
The following section introduces several new terms, e.g., the modes Normal, HTML Tags, Source, and Preview. Mark these via the emphasize button. Furthermore, we should emphasize the fact that files can not only be viewed but also edited in each of the modes, and the location of these "tabs" as well. Select "and edited" and "below" and press the emphasize button for both. To clarify the difference between the modes, we should add a strong emphasis to "all" by selecting the text and pressing the strong emphasize button.
Do not use the standard italics and bold buttons or menu items! Use the emphasize and strong emphasize buttons instead.Looking at the above, we decide that we want to show a screenshot of the mode tabs. Mark the second paragraph of the section and use the same method as described above. Insert the nvu_mode_tabs.png image and enter Display and editing mode tabs as alternate text. Because the image could cause confusion where the text belongs, we let it occupy its own line and apply the bImageCenter style to the container.
- In the "Tool bars" section, we should show what the format toolbar looks like. Insert the
nvu_format_toolbar.png image on its own line and use The
format toolbar as alternate text.
This section also contains especially important information. To get the readers attention, mark the paragraph by placing the cursor inside it and pressing the paragraph tag button in the status line. Then select Generic container (div) from the format list and bInfo from the styles list. - In the next chapter, proceed as described above for the known elements. Insert the nvu_statusbar.png image on its own line and use Status bar with tag hierarchy (NsmContext-enabled) as alternate text.
-
The section "The article itself" describes the steps that are required to format the article. As there is a certain sequence, an ordered or numbered list should be used. Mark all the list items and press the numbered list button. Remove the leading numbers and spaces afterwards.
NVU converts each marked paragraph or other block-level element to a list item. That way paragraphs that actually are part of a list item become separate list items themselves.There are two ways to correct this:
- Before converting the paragraphs to list items, change the way that the paragraphs that should be part of a list item are separated. Place the cursor at a paragraphs beginning and press [Backspace]. The paragraphs will be joined. Now insert a line break by pressing [Shift-Enter] instead. Of course, you have to remember where the former paragraphs were. Convert everything to list items. Once this is done, mark the paragraphs as you want them to be and select Paragraph from the format list.
- Execute the conversion. Place the cursor at the beginning of a list item that should be a paragraph and press [Backspace] to join it with the previous list item. Now insert a line break by pressing [Shift-Enter]. Mark the paragraph as you want it to be and select Paragraph from the format list.
The ordered list items contain several reminder boxes. (See the paragraphs starting with "The generic container," "Do not use the standard," and "NVU converts each marked.") These have to be adjusted using the same method as described for the paragraphs above. Mark them, choose Generic container (div) from the format list, and select bPin from the styles list.
You will also see a nested bulleted list. The above process will have converted its items to normal items of the ordered list. To correct this, mark the list items of the bulleted list and press the indent text button. This takes them "one level deeper." To change the list type, select both list items and press the bulleted list button. If the indentation didn't really change in the process, NVU needs to readjust the list nesting structure. Select Tools > Markup cleaner. Make sure that Fix nested lists is enabled and press Clean up.
- The section "Providing information about the article and its author" introduces a new element: code.
You can find the first one in the last sentence of the first paragraph. Mark "#define" and select
Format > Text Style > Code. Repeat this for all "#define"
statements.
The code element also has a corresponding block-level style. Mark the line saying "NVU: <a href=..." and choose Preformat from the format list. Then select bCode from the styles list. - The following list item contains a block quote,i.e, one that creates its own paragraph. Unfortunately, NVU does not support the corresponding tag yet, so we have to format the text as paragraph and select bBlockquote from the styles list. It is also possible to switch to Source mode and add the blockquote tags manually.
- The section "Cleaning up" describes the syntax of a tool. Mark the second paragraph and choose
Preformat from the format list.
The following six lines explain the tool's command line options. There is a special list format for a kind of information whose terms and their descriptions follow each other: the definition list. Select all the lines, and press the definition term button. This creates the initial list. Now go to each line that actually contains a description and press the definition description button. - The next line tells the user to enter a command at the command line. Mark "tidy -help" and select iCommand from the styles list.
- The second next line gives an example for a command that the user has to enter at the command line, plus example output. To apply the correct style, place the cursor inside, choose Preformat from the format list and select bCommand from the styles list. Now we have a command block but nothing indicates what is user input and what is program output. Mark the second to last lines of the block and select bCommandOutput from the styles list. Note that the output style can only be used inside of the input style.
- The chapter "Tips and glitches" contains tabular information. NVU has a feature to transfer a
selection to a table (see Table > Create Table from Selection) but it is not
very flexible. So we'll do things manually. To create a table, place the cursor after the tabular information
and press the table button in the insert toolbar. In the following dialog, use the mouse to create a table of
4 rows and 3 columns. NVU will apply a few unwanted attributes but our scripts will take care of those for
you.
Place the cursor in the first table row and select Table > Table properties. On the Table page, change the Caption drop-down list to Above the table. Go to the Cell page. Change the Selection drop-down list to Row.You will see that the first row of the table gets marked. Enable the checkbox to the left of Cell style and change the drop-down list to Header.
Now we have an empty table with the correct layout and a caption. Cut and paste the tabular information to the appropriate cells. - Most WYSIWYG editors generate superfluous code. NVU is not an exception but provides a means to somewhat rectify the situation, the Markup cleaner. Select Tools > Markup cleaner. In the following dialog, ensure that all checkboxes are marked and press Clean up. The dialog will show how many glitches have been corrected. Close the dialog.
- The article is almost complete now. Save it as tutorial_finished.html.
Providing information about the article and its author
We need to provide some information for the VOICE editors to be able to build the article. This is done using
separate files that define a number of variables. Open tutorial_raw.def in a text
editor like E or EPM. This file will later be automatically be processed by PPWizard to generate the article header
and so on. Every line that contains a #define statement sets a value for a variable (see figure 7).
#define article_title #define article_subtitle #define author #define author_mail #define description #define keywords OS/2, VOICE, Newsletter, #define productname #define developer #define productprice #define links : <a href=""></a><br /> : <a href=""></a> #define author_about #define previous feature_x-1.html #define next feature_x+1.html #define use_author_box true #define use_reftable true
- Rember when we left the lines with the article title and author information alone? Go back to be top of
the tutorial_1.html file and mark the first line of the article title. Select
Edit > Cut and delete the empty line. Change back to the text editor and
position the cursor at the end of the line
#define article_title. Now insert the clipboard content. - Repeat the above for the second line of the article title and insert the text behind
#define article_subtitle. - Mark the author name, cut it, and paste it after
#define author. - Mark the author's e-mail address without the angle brackets, cut it, and paste it after
#define author_mail. - Provide a short summary or description of the article after
#define description. The text provided here can be used by search engines when displaying results. - List some keywords for the article after
#define keywords. While many search engines tend to ignore this info nowadays, it's still useful. - Since this article isn't a review, the following three lines are not really relevant. Otherwise, you should enter the product name, the developer, and some pricing information in the appropriate lines.
-
If a VOICE Newsletter article provides any links, we list them in a references box below the article itself. Please add the links below the
#define links \line and use the following lines as a template, with the second line being the last one for links. I.e., insert the link description before the colon, and the URL between the quotes and again between the opening and closing tag for the link. For the NVU link in the "Required software" section, this would look like the following:NVU: <a href="http://weilbacher.org/Mozilla/builds.html">http://weilbacher.org/Mozilla/builds.html</a><br />
-
It's always nice to know a bit about an author's background. This kind of information is provided with the author_about variable. Copy the following to the corresponding line:
Christian Hennecke is the Editor-in-Chief of the VOICE Newsletter. While originally being a geographer, he runs an IT consulting and service company.
- Save the text file as tutorial_finished.def and exit the text editor. You can compare it to tutorial.def to see if you went wrong somewhere. Also, save the now completed article.
Cleaning up
As noted above, NVU is not perfect. While the markup cleaner tool helps to remove superfluous code and correct a few errors, other things may have gone wrong. Also, NVU doesn't exactly produce pretty-printed code. To minimize problems, you can run HTML Tidy against your article. Use the following syntax:
tidy.exe -config config_file -latin1 input_file > output_file
- config_file
- The path to your configuration file.
- -latin1
- Converts the output to ISO-8859-1. If you want to look at the result with an OS/2 text editor, you may want to use -ibm858 to convert to the OS/2-specific codepage IBM-850 instead.
- input_file
- Specifies the path of the file to clean up.
- output_file
- By default, HTML Tidy writes its output to the screen, so we have to redirect it to the desired file.
Details on other options are available by issueing tidy -help.
For this file, the corresponding command and output could look like this:
[C:\]tidy -config %HOME%\.tidyrc -latin1 tutorial_finished.html > tutorial_finished_tidied.html
line 1067 column 1 - Warning: <table> lacks "summary" attribute Info: Doctype given is "-//W3C//DTD XHTML 1.0 Strict//EN" Info: Document content looks like XHTML 1.0 Transitional 1 warning, 0 errors were found! The table summary attribute should be used to describe the table structure. It is very helpful for people using non-visual browsers. The scope and headers attributes for table cells are useful for specifying which headers apply to each table cell, enabling non-visual browsers to provide a meaningful context for each cell. For further advice on how to make your pages accessible see http://www.w3.org/WAI/GL. You may also want to try "http://www.cast.org/bobby/" which is a free Web-based service for checking URLs for accessibility. To learn more about HTML Tidy see http://tidy.sourceforge.net Please send bug reports to html-tidy@w3.org HTML and CSS specifications are available from http://www.w3.org/ Lobby your company to join W3C, see http://www.w3.org/Consortium
Apparently, we forgot to supply a summary attribute for the table. Since this table is pretty lean and also has a meaningful caption, we can skip this. The problem with the content type is rather marginal and you can leave it to the editors.
Now you could zip up the tidied XHTML file and the images and send them to the editors.
Tips and glitches
The following provides an overview and reminder of some shortcomings and peculiarities of NVU.
NVU lacks support for some tags. To be able to reach the desired effect anyway, VOICE provides alternatives styles that are later converted to the correct tags by us. See table 1 for an overview of these tags. While the iQuote and iKeyboard styles can be used like any other inline style, i.e., by marking the text and selecting the style from the styles list, the bBlockquote style should be applied to a paragraph or be used with a generic container that includes several paragraphs.
| Tag | Class | Description |
|---|---|---|
| <blockquote> | bBlockquote | A block quote that creates its own paragraph(s). |
| <q> | iQuote | A quote inside a paragraph. |
| <kbd> | iKeyboard | Things to be entered by the user using the keyboard. Mostly key combinations. |
Applying inline styles, i.e., those starting with a lower-case "i", to the whole content of block-level elements like paragraphs or list items can yield unwanted results because NVU may actually apply the style to the block-level element itself. To avoid this, insert a space at the very beginning. Then mark the text except for the space character and apply the style. Afterwards, delete the surplus space character.
Inserting block-level elements like paragraphs, generic containers, or preformatted text into other block-level elements, or changing existing text accordingly can be difficult and easily lead to unwanted results. The best way is to first separate the elements with line breaks using [Shift-Enter]. Then each part can be changed by marking it and selecting the appropriate item from the format list.
When converting text to a list, each block-level element is converted to a list item, even those that should be part of another list item. As a remedy, use the method described in the previous paragraph.
Changing any existing text to preformatted text is likely to cause every line to be converted separately or to cause unwanted extra line breaks. To convert a block of text as a whole, cut it to the clipboard, create a new paragraph, and change that paragraph to preformatted text. Then place the cursor inside and select Edit > Paste without formatting.





 Feature articles
Feature articles